charts
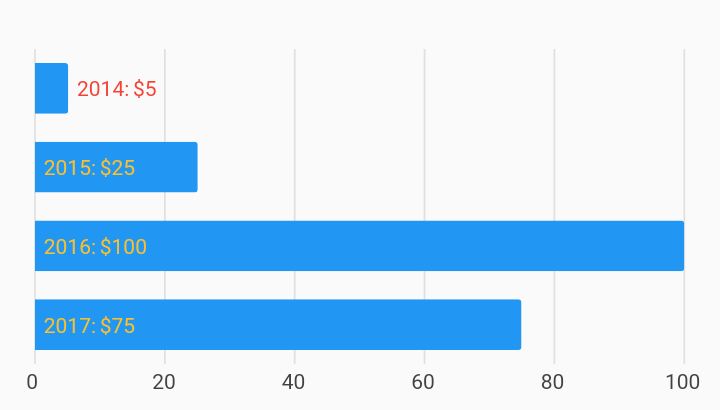
Horizontal Bar Label Custom Bar Chart Example

Example:
/// Horizontal bar chart with custom style for each datum in the bar label.
import 'package:charts_flutter/flutter.dart' as charts;
import 'package:flutter/material.dart';
class HorizontalBarLabelCustomChart extends StatelessWidget {
final List<charts.Series> seriesList;
final bool animate;
HorizontalBarLabelCustomChart(this.seriesList, {this.animate});
/// Creates a [BarChart] with sample data and no transition.
static HorizontalBarLabelCustomChart createWithSampleData() {
return new HorizontalBarLabelCustomChart(
_createSampleData(),
// Disable animations for image tests.
animate: false,
);
}
// The [BarLabelDecorator] has settings to set the text style for all labels
// for inside the bar and outside the bar. To be able to control each datum's
// style, set the style accessor functions on the series.
@override
Widget build(BuildContext context) {
return new charts.BarChart(
seriesList,
animate: animate,
vertical: false,
barRendererDecorator: new charts.BarLabelDecorator<String>(),
// Hide domain axis.
domainAxis:
new charts.OrdinalAxisSpec(renderSpec: new charts.NoneRenderSpec()),
);
}
/// Create one series with sample hard coded data.
static List<charts.Series<OrdinalSales, String>> _createSampleData() {
final data = [
new OrdinalSales('2014', 5),
new OrdinalSales('2015', 25),
new OrdinalSales('2016', 100),
new OrdinalSales('2017', 75),
];
return [
new charts.Series<OrdinalSales, String>(
id: 'Sales',
domainFn: (OrdinalSales sales, _) => sales.year,
measureFn: (OrdinalSales sales, _) => sales.sales,
data: data,
// Set a label accessor to control the text of the bar label.
labelAccessorFn: (OrdinalSales sales, _) =>
'${sales.year}: \$${sales.sales.toString()}',
insideLabelStyleAccessorFn: (OrdinalSales sales, _) {
final color = (sales.year == '2014')
? charts.MaterialPalette.red.shadeDefault
: charts.MaterialPalette.yellow.shadeDefault.darker;
return new charts.TextStyleSpec(color: color);
},
outsideLabelStyleAccessorFn: (OrdinalSales sales, _) {
final color = (sales.year == '2014')
? charts.MaterialPalette.red.shadeDefault
: charts.MaterialPalette.yellow.shadeDefault.darker;
return new charts.TextStyleSpec(color: color);
},
),
];
}
}
/// Sample ordinal data type.
class OrdinalSales {
final String year;
final int sales;
OrdinalSales(this.year, this.sales);
}