charts
Simple Nulls Line Chart Example

Example:
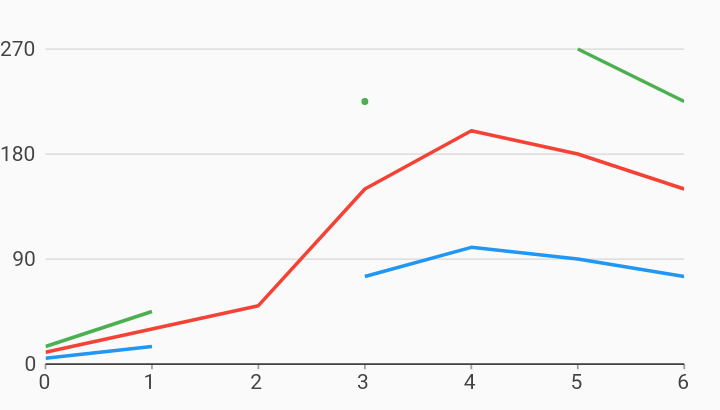
/// Example of a line chart with null measure values.
///
/// Null values will be visible as gaps in lines and area skirts. Any data
/// points that exist between two nulls in a line will be rendered as an
/// isolated point, as seen in the green series.
import 'package:charts_flutter/flutter.dart' as charts;
import 'package:flutter/material.dart';
class SimpleNullsLineChart extends StatelessWidget {
final List<charts.Series> seriesList;
final bool animate;
SimpleNullsLineChart(this.seriesList, {this.animate});
/// Creates a [LineChart] with sample data and no transition.
factory SimpleNullsLineChart.withSampleData() {
return new SimpleNullsLineChart(
_createSampleData(),
// Disable animations for image tests.
animate: false,
);
}
@override
Widget build(BuildContext context) {
return new charts.LineChart(seriesList, animate: animate);
}
/// Create one series with sample hard coded data.
static List<charts.Series<LinearSales, int>> _createSampleData() {
final myFakeDesktopData = [
new LinearSales(0, 5),
new LinearSales(1, 15),
new LinearSales(2, null),
new LinearSales(3, 75),
new LinearSales(4, 100),
new LinearSales(5, 90),
new LinearSales(6, 75),
];
final myFakeTabletData = [
new LinearSales(0, 10),
new LinearSales(1, 30),
new LinearSales(2, 50),
new LinearSales(3, 150),
new LinearSales(4, 200),
new LinearSales(5, 180),
new LinearSales(6, 150),
];
final myFakeMobileData = [
new LinearSales(0, 15),
new LinearSales(1, 45),
new LinearSales(2, null),
new LinearSales(3, 225),
new LinearSales(4, null),
new LinearSales(5, 270),
new LinearSales(6, 225),
];
return [
new charts.Series<LinearSales, int>(
id: 'Desktop',
colorFn: (_, __) => charts.MaterialPalette.blue.shadeDefault,
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: myFakeDesktopData,
),
new charts.Series<LinearSales, int>(
id: 'Tablet',
colorFn: (_, __) => charts.MaterialPalette.red.shadeDefault,
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: myFakeTabletData,
),
new charts.Series<LinearSales, int>(
id: 'Mobile',
colorFn: (_, __) => charts.MaterialPalette.green.shadeDefault,
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: myFakeMobileData,
),
];
}
}
/// Sample linear data type.
class LinearSales {
final int year;
final int sales;
LinearSales(this.year, this.sales);
}