Visual Studio Code
Rust 程式碼中省略了型別,因此相較於 C++ 而言,使用優質的 IDE 會更加有效。Visual Studio Code 很適合 Chromium 中的 Rust。使用方法:
- 確認 VSCode 具有
rust-analyzer擴充功能,而非舊版 Rust 支援功能 gn gen out/Debug --export-rust-project(或換成您的輸出目錄)ln -s out/Debug/rust-project.json rust-project.json

如果大家對 IDE 自然產生懷疑,示範 rust-analyzer 的一些程式碼註解和探索功能或許會有幫助。
下列步驟或許有助於示範 (不過您可以改用自己最熟悉的 Chromium 相關 Rust 程式碼):
- 開啟
components/qr_code_generator/qr_code_generator_ffi_glue.rs - 將游標移到 `qr_code_generator_ffi_glue.rs 中的
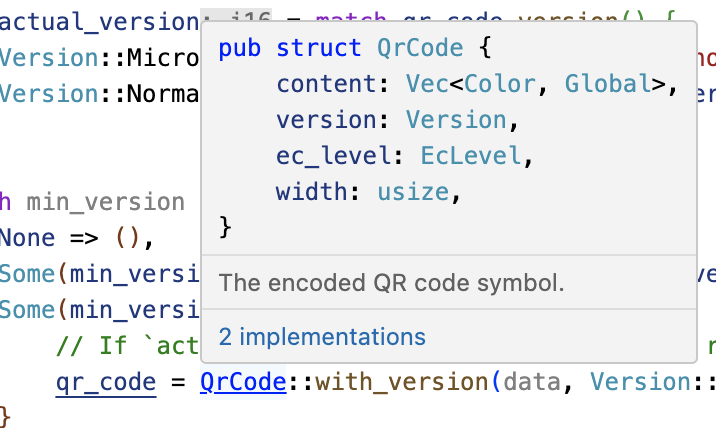
QrCode::new呼叫 (約在第 26 行)。 - 示範「顯示說明文件」(一般繫結:vscode = ctrl k i; vim/CoC = K)。
- 示範「前往定義」(一般繫結:vscode = F12; vim/CoC = g d)。(您將前往
//third_party/rust/.../qr_code-.../src/lib.rs)。 - 示範「大綱」,並前往
QrCode::with_bits方法 (約在 164 行;大綱位於 vscode 的檔案總管窗格;一般 vim/CoC 繫結 = 空格 o) - 示範「型別註解」(
QrCode::with_bits方法中引用了幾個不錯的範例)
可考慮指出在編輯 BUILD.gn 檔案之後,需要重新執行 gn gen ... --export-rust-project (我們會在本課程的練習中多次執行此操作)。