1. WebGL
Getting Set Up
Once you have recorded a trace with the WebGL provider enabled, open up the WebGL tab and use the playback controls to find an area of the trace that you wish to learn more about.
Replay Frame Timing
As you play through a WebGL trace, WTF records the time taken to render each frame, as well as the time elapsed between frames (waiting for requestAnimationFrame callbacks).

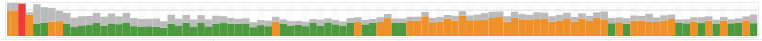
Screenshot of a frame timing graph.
Frame time colors: time < 17ms 17ms < time < 33ms 33ms < time < 50ms 50ms < time between frames
Each time a frame is rendered, a new timing is collected and averaged into the graph. Mouseover the graph to see each timing for a target frame. Play through the trace multiple times to increase your sample size.
WARNING: some overhead is involved in playing back the recorded events, so timings should be treated as approximate. The amount of overhead increases with the number of events per frame.
With a reasonable sample size, relative times within a trace can be compared to help identify sections where rendering may be a bottleneck.
TIP: watch for repeated recordings having high variance, as this can indicate poor recording conditions.
TIP: step through outlier frames call by call to help identify costly operations.
Replay Experiments
An experiment within WTF is a set of alterations made during playback.

Screenshot of a frame timing graph with an experiment.
The experiment controls let you switch easily between experiments, updating the graph and re-applying any alterations associated with that experiment. When an experiment is selected, times collected for the standard playback are shown as a baseline using tick marks.
Draw Call Skipping
All draw calls associated with a shader program can be disabled. Each disabled program counts as an experiment alteration, so you can record frame timings both with and without certain shaders.
Screenshot showing how to skip a shader program, such as the walls shader within the Quake 3 WebGL Demo.
TIP: use draw call skipping to see the impact of your different shader programs on overdraw and rendering time.
Showing Overdraw
Some platforms, particularly mobile devices, are fillrate-limited. As screen size increases or layers of pixels are drawn, graphics applications that are fillrate-limited will slow down. The tracing framework provides a few tools to help investigate overdraw - a computation of the number of times each pixel is drawn during the rendering of a frame.
The 'Overdraw' button shows overdraw from the start of the current frame up to the currently selected call. The value reported is the average number of times that each pixel was drawn over. Values between 1 and 4 are typical.
NOTE: The overdraw visualization includes clear calls and calls made with the colorMask changed.
Overdraw colors: 0 1 2 3 4 5 6 7 8 9 10 11+
Screenshot showing how to toggle overdraw display.
Highlighting Draw Calls
Clicking the 'Highlight this draw call' button next to any draw call will highlight that draw call and show overdraw between that call and the currently selected call.
The overdraw number reported under each context represents how much overdraw occured for only the pixels that were affected by the target draw call. The screen percentage tells you how much of the screen was affected by that call.
TIP: try highlighting the same call from a few points in the same frame to see which calls contribute to overdraw.
Notice that the same call (#101) is highlighted twice in the screenshot below. The first highlight shows no overdraw, since no other draw calls were included. The second highlight shows overdraw from all calls between the target call (#101) and the selected call (#105).
Screenshot showing how to highlight a draw call.