Visual Studio Code
Rust コードでは型が省略されているため、優れた IDE は C++ の場合よりもさらに有用です。Visual Studio Code は Chromium の Rust で適切に機能します。Visual Studio Code を使用するにあたり、以下の点を確認してください。
- VSCode に、以前の形式の Rust サポートではなく、
rust-analyzer拡張機能があることを確認 gn gen out/Debug --export-rust-project(またはあなたのプロジェクトにおける同様の出力ディレクトリ)ln -s out/Debug/rust-project.json rust-project.json

IDE に懐疑的な受講者に対しては、rust-analyzer のコード アノテーションと探索機能のデモを行うと良いかもしれません。
以下の手順に沿ってデモを行うことをおすすめします(代わりに自分が最も精通している Chromium 関連の Rustコードを使用しても構いません)。
components/qr_code_generator/qr_code_generator_ffi_glue.rsを開きます。- `qr_code_generator_ffi_glue.rs の
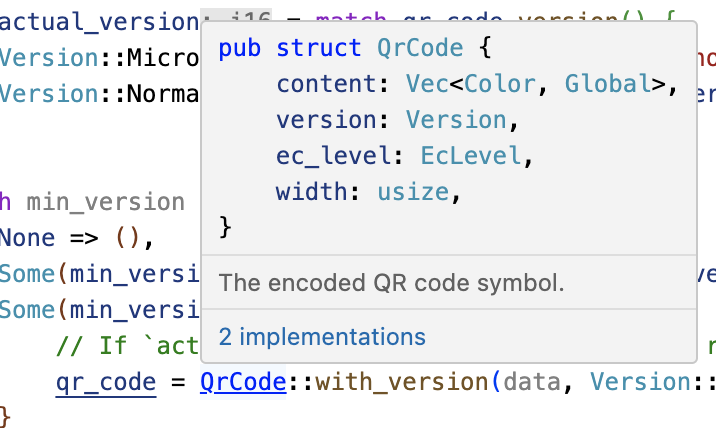
QrCode::new呼び出し(26 行目付近)にカーソルを合わせます。 - show documentation のデモを行います(一般的なバインディング: vscode = ctrl ki、vim/CoC = K)。
- go to definition のデモを行います(一般的なバインディング: vscode = F12、vim/CoC = g d)(これにより、
//third_party/rust/.../qr_code-.../src/lib.rsに移動します)。 - outline のデモを行い、
QrCode::with_bitsメソッドに移動します(164 行目付近。アウトラインは VSCode のファイル エクスプローラ ペインにあります。一般的な vim/CoC バインディング = space o)。 - Demo type annotations (there are quite a few nice examples in the
QrCode::with_bitsmethod)
BUILD.gn ファイルの編集後は gn gen ... --export-rust-project を再実行する必要があることを説明してください(このセッションの演習全体で数回行います)。